Creating a Wistia-friendly Content Security Policy (CSP)
How to configure your Content Security Policy to allow Wistia embeds with full functionality
What is CSP?
Content Security Policy (CSP) is a website-level security protocol that helps mitigate issues such as XSS or malicious data injection. This article assumes you're already familiar with managing a CSP on your website. For more general information on what CSP is and how it works, here are some great references:
Recommended CSP directives for Wistia
To ensure that Wistia embeds can load successfully and deliver all the complex functionality of the Wistia player, the following directives are recommended:
directives: {
childSrc: [
`blob:` // wistia player
],
connectSrc: [
`https://*.litix.io`, // wistia playback health tracking via mux
`https://*.wistia.com`, // wistia player
`https://*.wistia.net`, // wistia player
`https://*.algolia.net`, // wistia player transcript search
],
defaultSrc: [
`'self'`,
`https://*.wistia.com`, // wistia player
`https://*.wistia.net` // wistia player
],
fontSrc: [
`data:`, // used in wistia player
`https://*.wistia.com` // wistia player font
],
frameSrc: [
`https://fast.wistia.com`, // wistia iframe embeds
`https://fast.wistia.net` // wistia iframe embeds
],
imgSrc: [
`'self'`,
`data:`, // wistia player
`https://*.wistia.com`, // wistia player
`https://*.wistia.net`, // wistia player
],
mediaSrc: [
`'self'`,
`blob:`, // wistia video delivery via blob streaming
`data:`, // wistia base64 image encoding
`https://*.wistia.com`, // wistia player
`https://*.wistia.net`, // wistia player
],
scriptSrc: [
`'self'`,
`https://*.wistia.com`, // wistia player (scripts/JSONP)
`https://*.wistia.net`, // wistia player (hls)
`https://src.litix.io`, // wistia playback health tracking via mux
`https://*.sentry-cdn.com/`, // wistia error monitoring and tracking via sentry
],
styleSrc: [
`'self'`,
`'unsafe-inline'`, // wistia player inline CSS
`blob:`, // wistia uploader
`https://fast.wistia.com`, // wistia uploader
],
workerSrc: [
`'self'`,
`blob:` //wistia player
]
}Troubleshooting CSP issues with Wistia
Check Browser Console for Errors
One of the nice features of CSP is clear error reporting. If you are noticing issues with Wistia embeds or playback on a site with CSP, the first place to look is the browser console in the developer tools. CSP will generally call out the specific CSP directive that is being violated, and list everything included in that directive. Take a look at the error and check it against your policy's directives for any rules that might be missing.
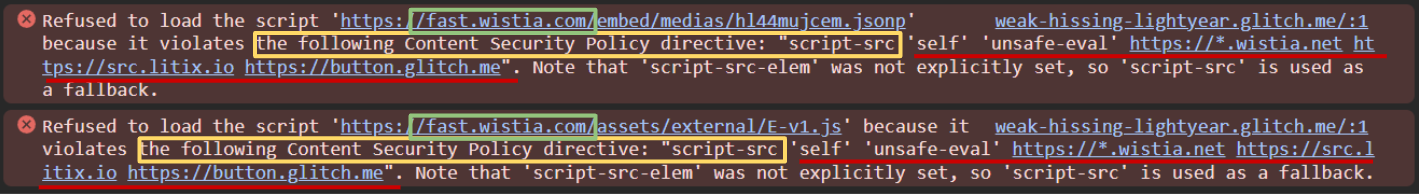
Example CSP error

In this image, note that the CSP error will indicate the URL that has been blocked, the directive that has been violated, as well as the current rules within that directive. This makes it very clear what needs to be added and where:
fast.wistia.comis being blocked- the
script-srcdirective is being violated - the current rules within
script-srcare listed:'self', 'unsave-eval', https://*.wistia.net, etc
In this example, though we already have a script-src rule for https://*.wistia.net, the error tells us we need to include https://*.wistia.com as well.
Enable Report-Only Mode
There is also a Report-Only mode in CSP which allows you to identify potential CSP conflicts on the site without actually breaking anything. Similar to the recommendation above, it will print descriptive errors to the browser console without enforcing the policy and potentially breaking video playback. This option is a great tool for newly implementing a CSP on your website that already has Wistia videos, without the risk of unexpected playback issues.
Contact Support
If you’ve followed our example and tips above, and you’re still seeing issues with CSP & Wistia videos, feel free to email [email protected] and we can take a look at the website. We’ll do our best to investigate the errors and make some suggestions for getting things to work properly.
Updated about 2 months ago